7 Best Mobile Responsive Checkers for Web Developers
As of November 3, 2024, web developers face a significant challenge: ensuring that websites are mobile responsive. With the increasing use of smartphones and tablets, having a mobile-friendly website is essential for user engagement and satisfaction. Fortunately, there are several tools available to help developers test and optimize their websites for various devices. This article will explore the seven best mobile responsive checkers that can make this process easier.
Why Mobile Responsiveness Matters
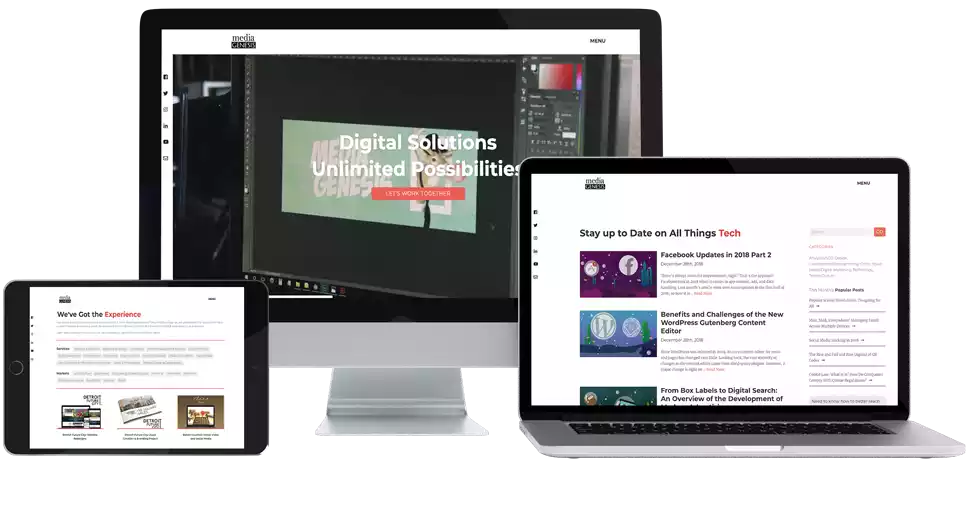
Mobile responsiveness refers to how well a website adapts to different screen sizes and orientations. A responsive website provides an optimal viewing experience across a wide range of devices, from desktop computers to mobile phones. Here are some reasons why mobile responsiveness is crucial:
- User Experience: A responsive design improves user experience by ensuring that content is easily readable and navigable on any device.
- SEO Benefits: Search engines like Google favor mobile-friendly websites. A responsive design can improve your site’s ranking in search results.
- Higher Conversion Rates: Users are more likely to stay on and engage with a site that is easy to use on their devices, leading to higher conversion rates.
The Best Mobile Responsive Checkers
Here are the top seven mobile responsive checkers that web developers can use to ensure their websites perform well across all devices.
SEE ALSO | Discover the Future of Search with Perplexity AI: Real-Time Accuracy & Flexibility
1. LambdaTest LT Browser
LambdaTest offers a powerful tool called LT Browser, which allows developers to test their websites on over 50 different device viewports. This tool is particularly useful for checking how a website appears on various screen sizes.
- Key Features:
- Test across multiple devices simultaneously.
- Built-in Chrome DevTools for debugging.
- Create custom device resolutions.
- Share bug reports with your team easily.
LambdaTest is a great choice for developers looking for a comprehensive solution to check responsiveness and improve website functionality.
2. BrowserStack Live
BrowserStack Live provides access to real devices and browsers for testing. This tool ensures that websites look and function correctly across various platforms.
- Key Features:
- Real-time testing on actual devices.
- Comprehensive device coverage.
- Easy debugging with detailed reports.
BrowserStack Live is ideal for developers who need reliable testing across multiple environments without the hassle of managing physical devices.
3. Responsinator
Responsinator is one of the simplest tools available for checking website responsiveness. It allows users to enter a URL and see how it renders on different device sizes.
- Key Features:
- User-friendly interface.
- Displays websites in both portrait and landscape modes.
- Quick checks without complex setups.
While it may not offer extensive features, Responsinator is perfect for quick assessments of how a site appears on various screens.
4. Screenfly
Screenfly enables users to test their websites on various devices, including tablets, smartphones, and desktops. It allows for custom screen sizes and orientations.
- Key Features:
- Custom screen size settings.
- In-browser testing with no downloads required.
- Supports multiple device types.
Screenfly is an excellent choice for developers looking for a straightforward way to visualize their site across different platforms.
5. Am I Responsive?
Am I Responsive? is another simple yet effective tool that allows users to see how their website looks on four popular device sizes simultaneously.
- Key Features:
- Easy drag-and-drop functionality.
- Screenshots can be saved for future reference.
- Tests local sites as well as live URLs.
This tool is particularly useful for quick checks during the development process, making it easy to spot potential issues in real-time.
6. Testsigma
Testsigma offers automated testing capabilities along with responsive design testing tools. It supports various browsers and operating systems, making it versatile for developers.
- Key Features:
- Automated test case creation in plain English.
- Parallel testing across multiple browsers.
- Integration with CI/CD tools for seamless workflows.
Testsigma stands out as an excellent choice for teams looking to streamline their testing processes while ensuring high-quality outcomes.
7. Google Mobile-Friendly Test
Google’s own Mobile-Friendly Test tool helps developers determine if their website meets mobile usability standards set by Google.
- Key Features:
- Instant feedback on mobile usability issues.
- Suggestions for improvements based on Google’s criteria.
This tool is essential for any developer aiming to enhance their site’s SEO performance through improved mobile responsiveness.
In conclusion, ensuring your website is mobile responsive is vital in today’s digital landscape. The tools mentioned above provide various functionalities that cater to different needs and preferences among web developers. By utilizing these responsive testing tools, you can significantly enhance your website’s performance across all devices, leading to better user experiences and higher search engine rankings.
NO: 1 News Website TalkAaj.com (Baat Aaj Ki)
(Read the Latest News of the Country and the World first on TalkAaj (Talk Today), follow us on Facebook, Twitter, Instagram and Youtube)